Why Notion changes website builds
∙ 6 min ∙ Deutsch
Notion is a Silicon Valley-based technology startup that’s built an amazing tool. In their own words:
…we are blending much of your workflow into an all-in-one workspace. Want a task list? A product roadmap? A design repository? They are now all in one place. You can even customize your own workspace from dozens of LEGO-style building blocks.
I remember seeing them market themselves as “the missing half of Slack”, which is brilliant. Slack and other similar apps are a fluid stream of conversation in which knowledge gets lost as the feed pushes it up into oblivion. Notion is the yin to that yang: it helps capture knowledge and fosters corporate knowledge management.
Here I’ll share why using Notion to build website content is great. I’ve used Notion in two website projects and it was brilliant in both instances.
Creation, not hosting
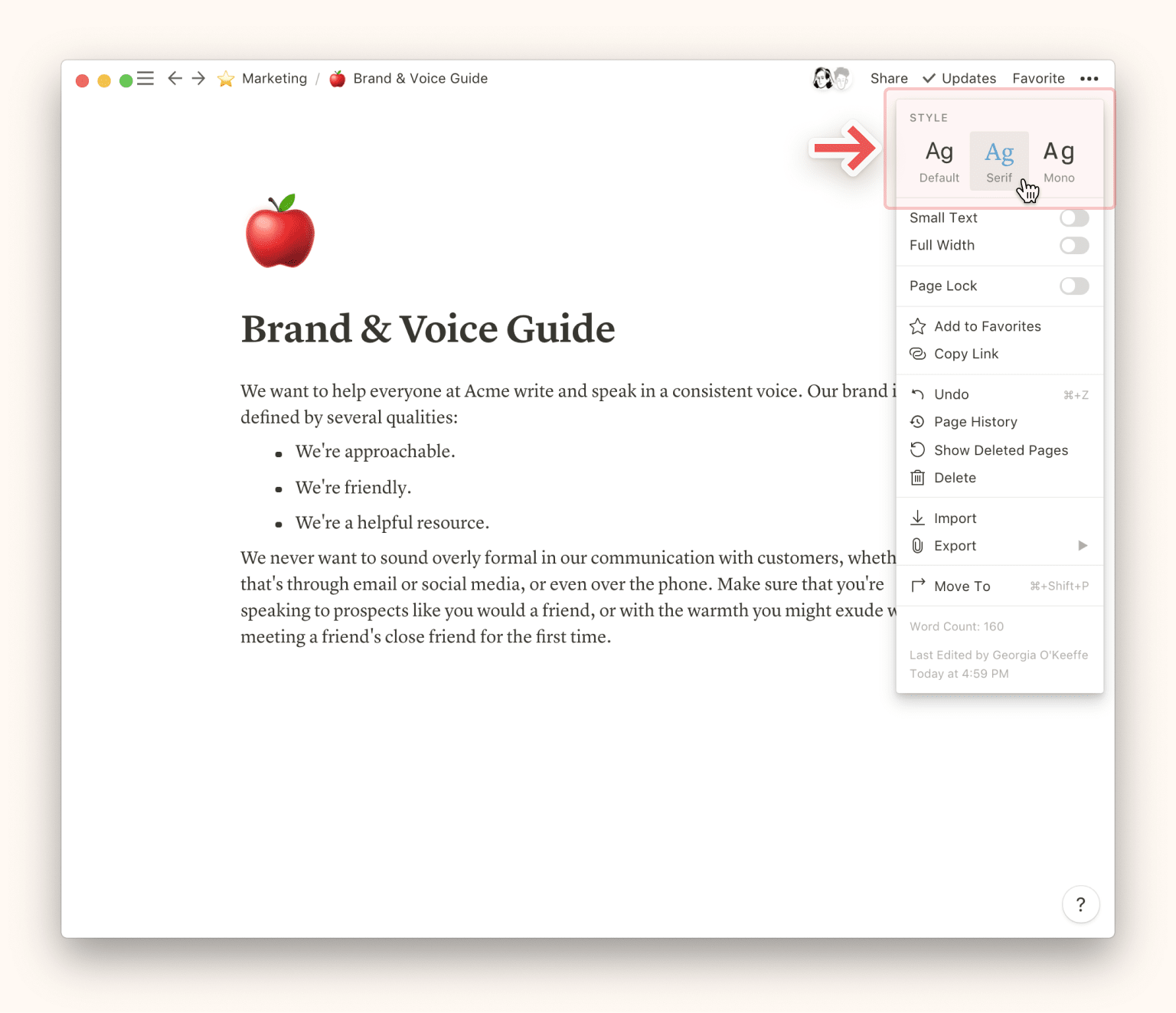
Notion lets you share any page publicly. Congratulations: you’ve built and hosted a website with the flip of a switch. Is it as robust and technically savvy as actual website frameworks? Not at all. Does it have an ugly URL hosted on the notion.so domain? Yes. But its easy-of-use makes content modification a breeze. Things go live in real-time, just like in a Google Doc.
Some solutions are emerging to enable you to host a Notion site with pretty URLs on your own domain, along with some other features:
I would avoid actually hosting a website in Notion for lots of reasons. But that’s not the point of this article. Instead, I’d like to share why Notion as a platform to rapidly create and iterate both site architecture and content is brilliant.
Notion announced they will be opening access to an API soon. This, in theory, enables housing content in Notion but using a different frontend. This is known as a headless CMS use-case.
— Notion API (@NotionAPI) December 8, 2020
Remove dependency on the development team
Notion allows users to quickly start authoring pages of rich content. And it does that without waiting for the development team to set up a CMS. This has several benefits.
Notion is simpler to use than any CMS I’ve ever used. Non-technical users can create pages, hierarchies of pages and the content in those pages with no dependency on developers.
What’s more, the elements in the Notion editor mimic common elements used in website interfaces. Headers (H1, H2, etc…), bold, italic, tables, multi-column layouts, cards, embeds (videos, maps), etc… Notion encourages website-like intra-workspace hyperlinks. And adding media like images is more fluid than any CMS I’ve ever used. Users can just “get on with it”.
The content team gets a head-start on its work. Developers can take the time to set up the CMS and iterate its schema based on the emerging content model in Notion. Everything moves faster and with more agility and the eventual migration from Notion to a CMS is generally straightforward.
Information Architecture: fluid creation and continuous iteration
In Notion, everything is a page. You can nest pages within pages. There is no practical limit to this nesting. This is a powerful concept for building website structures. Information architecture works exactly this way: it’s like a tree. A tree has a single trunk which eventually branches out. Each branch either branches further or becomes a leaf. No matter where you start in the tree, you will always find your way back to the trunk if you keep pushing up a level.
As soon as users start nesting pages in Notion, they’re creating the information architecture of the site. Whether you set out to do that with this action or not. As teams build out content, they’ll notice that some pages belong nested in other pages. With an intuitive drag-and-drop, users can move entire structures from one branch to another. This happens fluidly, quickly and collaboratively. It’s magic to watch.
A strict view of Information Architecture design might have an issue with this user-led composition. I advocate a more blended approach: enable collaboration but steer the team when needed.
Keep content creators concentrated on what matters
Content is king. Styling distracts from that. Notion has very limited styling options. As a direct consequence of that limitation, it’s hard to make something look bad in Notion. Content creators often get distracted by how poor the styling of their content looks initially. They start tinkering with it and lose time, letting aesthetics detract from their focus. Adam Wathan and Steve Schoger capture the feeling, which I find many people struggle to articulate:
I know this looks terrible, but I have no idea why.
I’ve found that authors rarely complain about how their content looks in Notion. The app is modern, minimalist and elegant. Let a UI designer concentrate on design and the developers implement it on the website. See the point above: this can happen in parallel, at least somewhat decoupled.

Closing thoughts
There are some other elegant solutions out there to power content creation, like GatherContent. Such solutions require you to define the content structure up front. It’s a bit like comparing a data warehouse to a data lake. Data warehouses make you invest the time up front to define structure and models (scheme-on-write). Data lakes let you pour in data and structure it later (schema-on-read). Both have their pros and cons.
GatherContent recently decided to go down the headless CMS path as well. Read more here.
If you’re really sure about your information architecture before you start, pre-structured solutions like GatherContent can work well. Users must then fill the pre-defined square holes with square pegs.
Notion lets you create it as you go. Also, in my experience, nothing comes close to the fluid user experience Notion has crafted. I’ve also been part of content builds in which the team used Microsoft Word or Google Docs. Don’t do that. It’s painful and cumbersome to manage. Notion has so many baked-in benefits and its pricing is hard to beat. If you’re really watching your budget, use the Personal Pro plan and invite in your guests (no limit on guests) or use the Team plan and maintain a few “power users” while inviting others in as guests. For smaller projects, the pricing stays very humane and you can then decide if Notion is right for your company.
With two moderately-sized web projects in Notion behind me, I can say it’s fit for purpose. Let me know if you’ve used Notion in the same way or if you have a different perspective on it.
